44 how to align labels in html
How to Align Something in HTML: 10 Steps (with Pictures) - wikiHow The instructions for how to align images with HTML also allow you to align sections with HTML. Surround the section with "div" tags, as in the instructions for how to align text with HTML. Add the "float" property to the "div" tags like you do to the "img" tags in the image alignment directions. stackoverflow.com › questions › 6464592css - How to align entire html body to the center? - Stack ... Jun 24, 2011 · html, body { height: 100%; } html { display: table; margin: auto; } body { display: table-cell; vertical-align: middle; } This is almost identical to abernier's answer, but I found that including width would break the centering, as would omitting the auto margin.
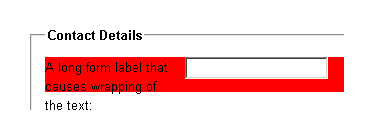
stackoverflow.com › questions › 9686538html - Align labels in form next to input - Stack Overflow Mar 13, 2012 · Here is generic labels width for all form labels. Nothing fix width. call setLabelWidth calculator with all the labels. This function will load all labels on UI and find out maximum label width. Apply return value of below function to all the labels.
How to align labels in html
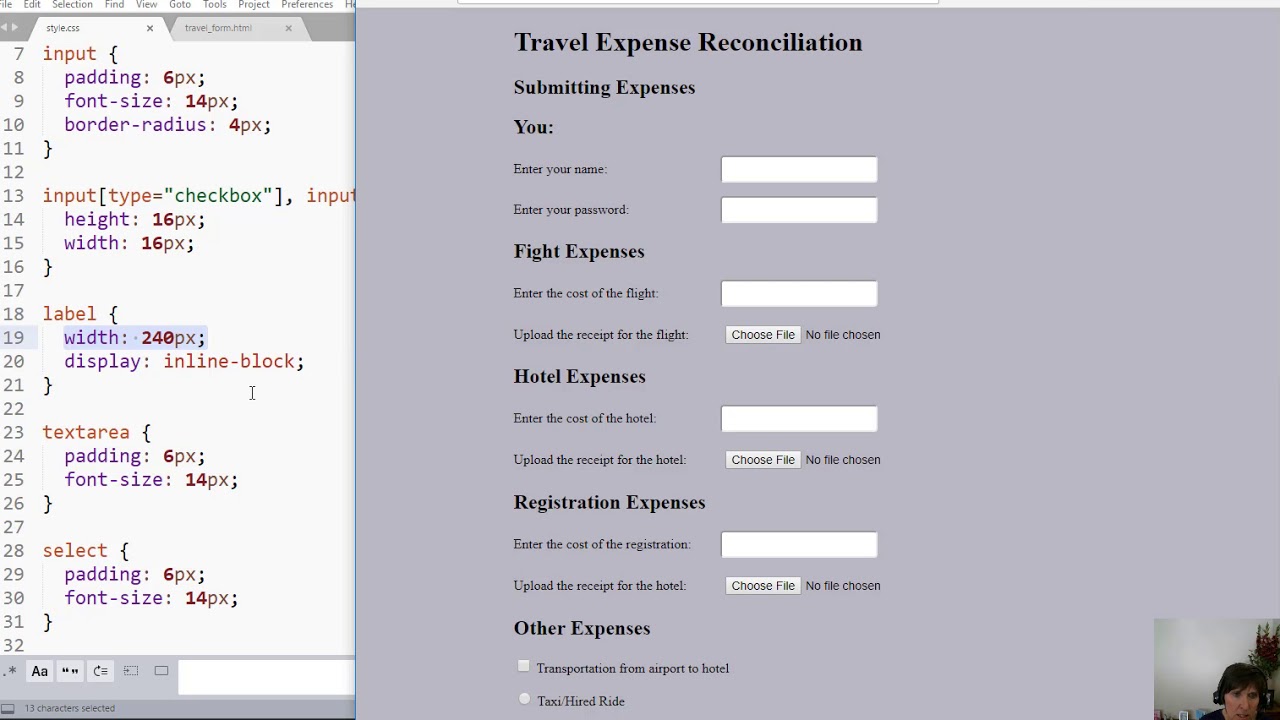
HTML align attribute - HTML tutorials - w3resource align. The purpose of the HTML align attribute is to specify the alignment of data and the justification of text in a cell of a table. Supported elements . HTML align attribute supports col, colgroup, tbody, td, tfoot, th, thead, tr elements. Usage of align attribute for any other HTML elements is deprecated. You must use CSS for those. Syntax How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property: html - CSS: How to align vertically a "label" and "input" inside a "div ... div { height: 50px; border: 1px solid blue; line-height: 50px; } Here we simply only add a line-height equal to that of the height of the div. The advantage being you can now change the display property of the div as you see fit, to inline-block for instance, and it's contents will remain vertically centered.
How to align labels in html. scikit-learn.org › stable › modules1.10. Decision Trees — scikit-learn 1.1.3 documentation As with other classifiers, DecisionTreeClassifier takes as input two arrays: an array X, sparse or dense, of shape (n_samples, n_features) holding the training samples, and an array Y of integer values, shape (n_samples,), holding the class labels for the training samples: How to align text in Html - javatpoint How to align text in Html. In HTML, we can align a text using the following two ways: Using HTML tag ( tag) Using style attribute; Using HTML tag. If we want to move a text at center position using the Html tag which is to be displayed on a web page, we have to follow the steps which are given below. HTML align Attribute - GeeksforGeeks HTML Tags. HTML Doctypes; HTML Tag; HTML abbr Tag; HTML acronym Tag; HTML Tag; HTML applet Tag; HTML Tag; HTML5 Tag; HTML5 Tag; ... The align Attribute in HTML is used to specify the alignment of text content of The Element. this attribute is is used in all elements. The Align attribute can also be set ... html - how to align checkbox with Label using HTML CSS (Should work in ... If you want to go with above HTML code only, i.e. means html would be without wrapping label text, your HTML /CSS code to align checkbox with Label properly can be. input[type=checkbox], input[type=radio] { vertical-align: middle; position: relative; bottom: 1px; } input[type=radio] { bottom: 2px; }
› Structure › icn3diCn3D: Web-based 3D Structure Viewer - National Center for ... 1. your selection (all residues are selected by default) in the loaded structures to Foldseek web server. 2 (Optional). Once you see the structure neighbors, you can view the alignment in iCn3D by inputing a list of PDB chain IDs or AlphaFold UniProt IDs below. clang.llvm.org › docs › AttributeReferenceAttributes in Clang — Clang 16.0.0git documentation Homogeneous vector aggregates of up to four elements are passed in sequential SSE registers if enough are available. If AVX is enabled, 256 bit vectors are passed in YMM0-YMM5. Any vector or aggregate type that cannot be passed in registers for any reason is passed by reference, which allows the caller to align the parameter memory. How do you align inputs in HTML? - Technical-QA.com right: It sets the alignment of image to the right. middle: It sets the alignment of image to the middle. top: It sets the alignment of image to the top. bottom: It sets the alignment of image to the bottom. How do you align a label and input on the same line in HTML? Using float and overflow attributes: Make a label and style it with float ... How do I align a label to the right in HTML? - Drinksavvyinc.com How do I align text in a label? How to set the Alignment of the Text in the Label in C#? Step 1: Create a label using the Label() constructor is provided by the Label class. Step 2: After creating Label, set the TextAlign property of the Label provided by the Label class. Step 3: And last add this Label control to form using Add() method.
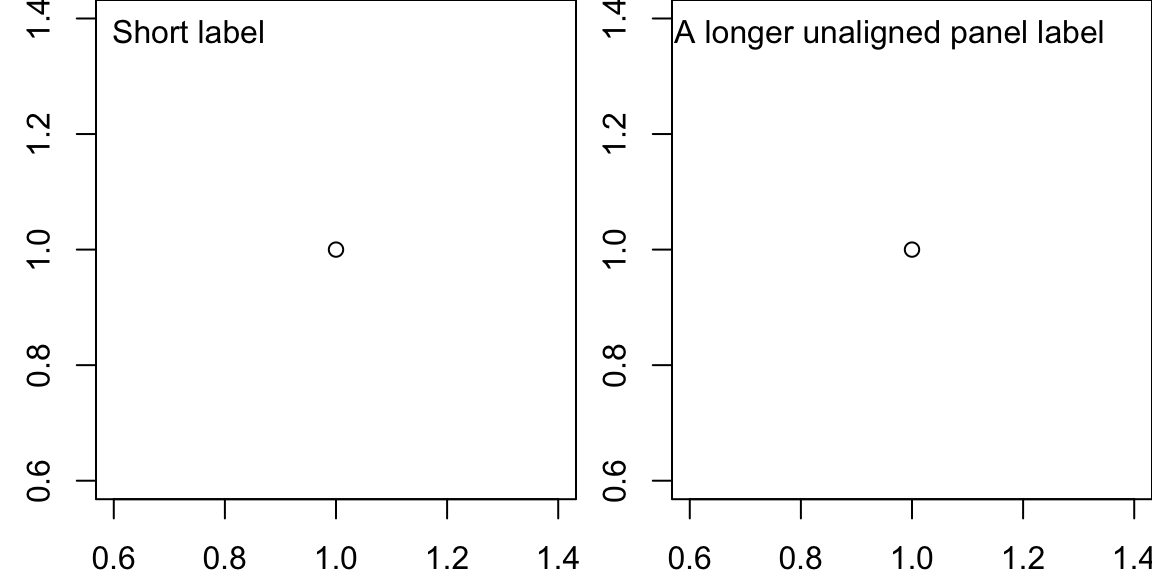
How to align label and dropdown list in HTML? - Technical-QA.com How to put input element on same line as its label? Basic CSS to label, span, and input to get clear outputs. Using float and overflow attributes: Make a label and style it with float attribute. Now set the label float (position) left or right according to your requirement. This will align your label accordingly. matplotlib.org › pyplots › align_ylabelsAlign y-labels — Matplotlib 3.6.0 documentation Figure.align_ylabels and Figure.align_labels for a direct method of doing the same thing. Also Aligning Labels Or we can manually align the axis labels between subplots manually using the set_label_coords method of the y-axis object. How do I align a label in HTML form? - Technical-QA.com After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. How do you center align text in a label? The simplest solution in your case is to set the label to display: inline-block and add vertical-align: middle to the labels and the inputs. How to Align Text in HTML? - GeeksforGeeks We can align the text in the center, Left, Right. The text alignment can be done with CSS (Cascading Style Sheets) and HTML Attribute tag. Note: The left alignment of the text is default. If we do not write text align attribute then our text will automatically be aligned to the left. Aligning text using CSS
How do I align text in a label in HTML? - Technical-QA.com Label inside the field. Label as a tool tip. How do you center text on labels? so we can add css style to label control by using its Style property's Add() method. we added the css style 'text-align' and its value 'center' to the label control by using its Style property Add() method. so the label control display its text as center ...
HTML align Attribute - GeeksforGeeks A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
css - align textbox and text/labels in html? - Stack Overflow Sep 17, 2010 at 3:15. Add a comment. 12. Using a table would be one (and easy) option. Other options are all about setting fixed width on the and making it text-aligned to the right: label { width: 200px; display: inline-block; text-align: right; } or, as was pointed out, make them all float instead of inline.
HTML center tag - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
stackoverflow.com › questions › 2603700html - How to align 3 divs (left/center/right) inside another ... I want to have 3 divs aligned inside a container div, something like this: [[LEFT] [CENTER] [RIGHT]] Container div is 100% wide (no set width), and center div should remain in center...
HTML label tag - W3Schools Tip: The for attribute of must be equal to the id attribute of the related element to bind them together. A label can also be bound to an element by placing the element inside the element. Browser Support Attributes Global Attributes The tag also supports the Global Attributes in HTML. Event Attributes
How to center align the label and the textbox in HTML ... - Aravin Steps to align textbox and label. Step 1: Center a div tag using margin as 0 auto. Step 2: Align the label to right and make it float to left. Step 3: Align the textbox to lef t and make it float to right. Step 4: Make both label and textbox to inline-block.
html - CSS: How to align vertically a "label" and "input" inside a "div ... div { height: 50px; border: 1px solid blue; line-height: 50px; } Here we simply only add a line-height equal to that of the height of the div. The advantage being you can now change the display property of the div as you see fit, to inline-block for instance, and it's contents will remain vertically centered.
How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property:
HTML align attribute - HTML tutorials - w3resource align. The purpose of the HTML align attribute is to specify the alignment of data and the justification of text in a cell of a table. Supported elements . HTML align attribute supports col, colgroup, tbody, td, tfoot, th, thead, tr elements. Usage of align attribute for any other HTML elements is deprecated. You must use CSS for those. Syntax









































Post a Comment for "44 how to align labels in html"