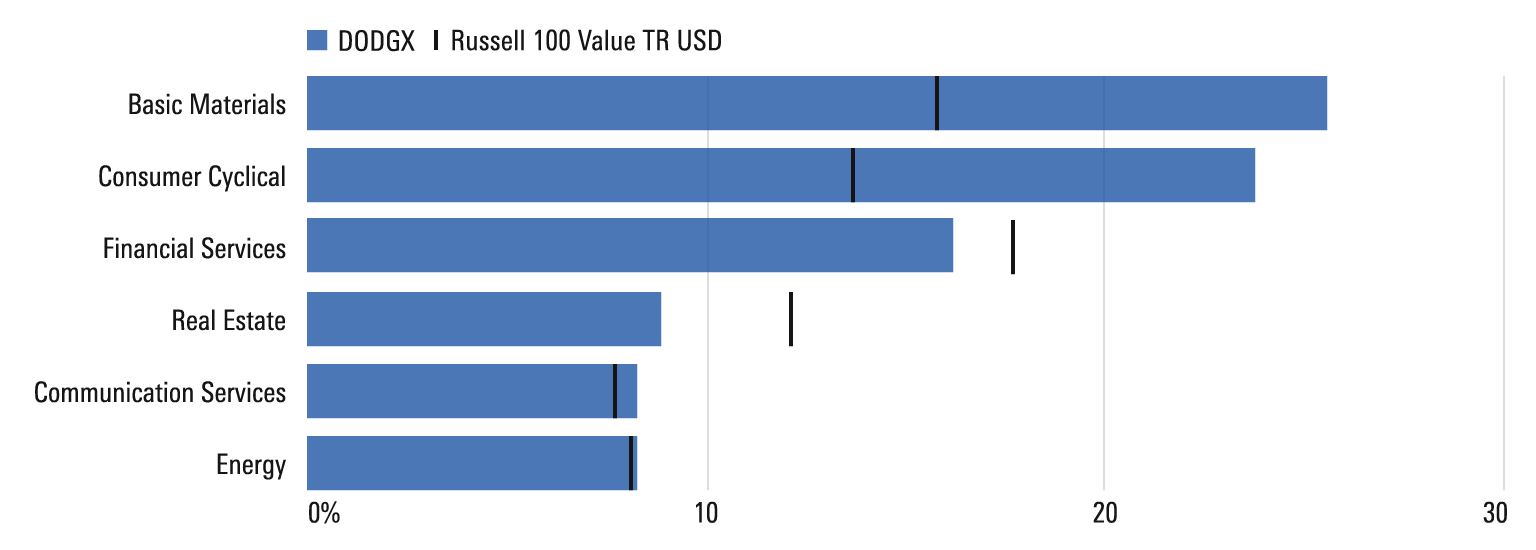
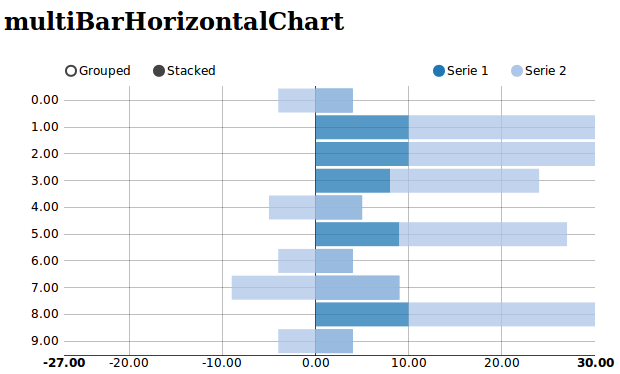
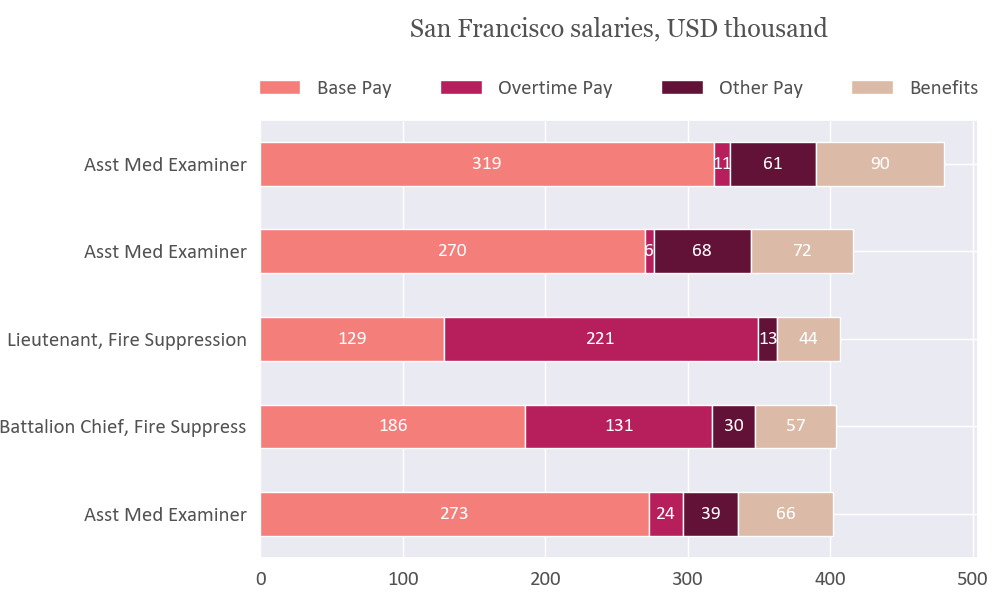
39 d3 horizontal bar chart with labels
data to Viz | Find the graphic you need Circular bar chart is very ‘eye catching’ and allows a better use of the space than a long usual barplot. However it is more difficult to read the differences between each bar size. Thus, circular barcharts make sense only if you have an huge number of bar to display, and if an obvious pattern pops out. github.com › d3 › d3-shaped3-shape/README.md at main · d3/d3-shape · GitHub Jul 29, 2022 · d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines.
c3js.org › referenceC3.js | D3-based reusable chart library D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set. Instead, we can access the element by chart.element and set it by ourselves. Note:

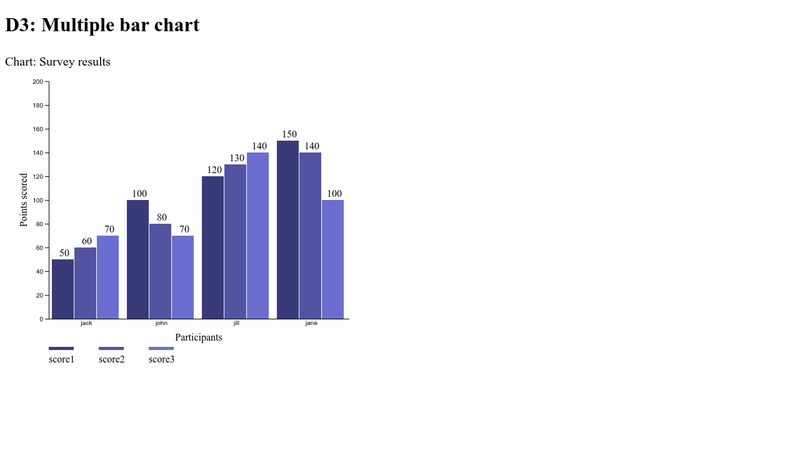
D3 horizontal bar chart with labels
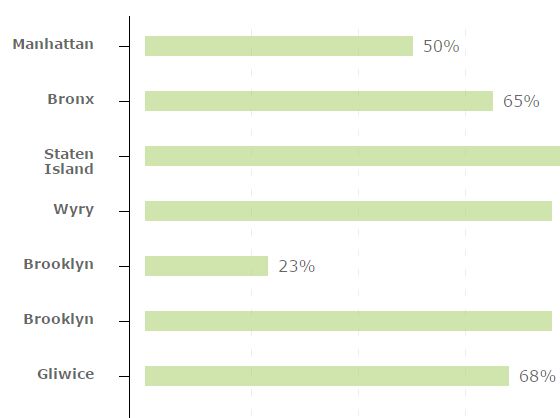
d3-graph-gallery.com › graph › barplot_horizontalHorizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6. Barplot section Download code github.com › d3 › d3-scaled3-scale/README.md at main · d3/d3-scale · GitHub The related band and point scales are useful for position-encoding ordinal data, such as bars in a bar chart or dots in an categorical scatterplot. This repository does not provide color schemes; see d3-scale-chromatic for color schemes designed to work with d3-scale. › d3js › axes-in-d3Create Axes in D3.js - TutorialsTeacher In the previous chapters, we learnt about scales. In this chapter, we will learn to create axes using scales in D3. The axes renders human-readable reference marks for scales. Graphs have two axes: the horizontal axis or the x-axis and the vertical axis or the y-axis. D3 provides functions to draw axes. An axis is made of lines, ticks and labels.
D3 horizontal bar chart with labels. Create a Single Bar Chart - Meta-Chart Create a Single Bar Chart. Design Your charts; Data Enter your data; Labels Choose your data; Display Create your chart; × You are not logged in and are editing as a guest. If you want to be able to save and store your charts for future use and editing, you must first create a free account and login -- prior to working on your charts. Direction and background color Vertical Horizontal ... github.com › d3 › d3-shapeGitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines. › d3js › axes-in-d3Create Axes in D3.js - TutorialsTeacher In the previous chapters, we learnt about scales. In this chapter, we will learn to create axes using scales in D3. The axes renders human-readable reference marks for scales. Graphs have two axes: the horizontal axis or the x-axis and the vertical axis or the y-axis. D3 provides functions to draw axes. An axis is made of lines, ticks and labels. github.com › d3 › d3-scaled3-scale/README.md at main · d3/d3-scale · GitHub The related band and point scales are useful for position-encoding ordinal data, such as bars in a bar chart or dots in an categorical scatterplot. This repository does not provide color schemes; see d3-scale-chromatic for color schemes designed to work with d3-scale.
d3-graph-gallery.com › graph › barplot_horizontalHorizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6. Barplot section Download code





























Post a Comment for "39 d3 horizontal bar chart with labels"