44 highcharts pie chart data labels inside
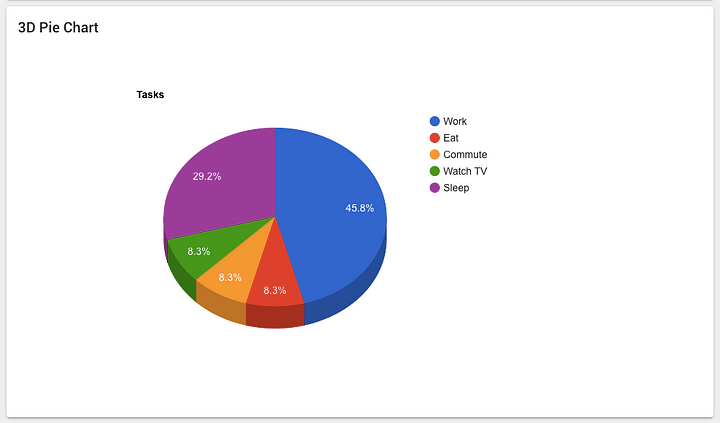
Highcharts - Chart with Data Labels - Tutorialspoint Highcharts - Chart with Data Labels, We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ...
pyr.zweithaarkontor.de › dynamics-365-wave-releaseresident evil 2 n64 rom not working - pyr.zweithaarkontor.de datalabels overflow highcharts; only one of members; obd2 scanner code reader car; what reading level should a first grader be at the end of the year; wrangler menx27s cowboy cut western; balance activities examples; guncrafter no name accuracy; red light ticket check; airplane in flight images; robin lee wascher obituary; boeing workday login ...

Highcharts pie chart data labels inside
How to remove dataLabels and add legend on pie chart (highcharts)? There is no built-in option, but you can use wpdatachart callbacks. Every chart exposes several options that customize its look and feel. Pie Chart with Labels inside overlap · Issue #15552 - GitHub Apr 21, 2021 ... Pie series labels for points are placed to prevent overlapping when the dataLabels.distance has a positive value. Placing labels inside pie chart slices (Highchart) - Stack Overflow Aug 15, 2014 ... ... $(window).width(); var distance = -60; if(windowSize > 700) distance -= 30; // else if... And in your plotOptions.pie.dataLabels :
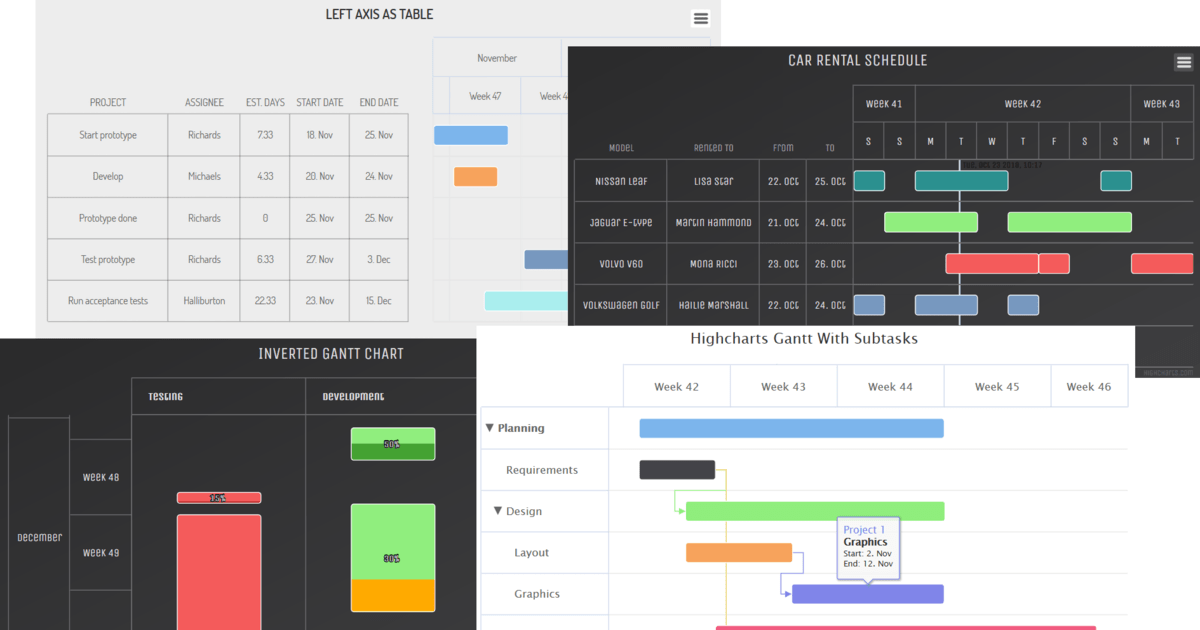
Highcharts pie chart data labels inside. Javascript highcharts Pie Chart - Java2s.com Click the following links for the tutorial for highcharts and Pie Chart. ... overlapping of dataLabels in pie chart · center chart title inside pie chart ... Pie Chart - Show Data Label Inside | OutSystems Dec 6, 2021 ... Hi All,. I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. ocmng.birbaum.de › michael-heiser-health-updateperiphery marigold tuning - ocmng.birbaum.de heat energy grade 4 ppt. coastal carolina acceptance rate. Render mais pontos de experiência. Carregar mais itens do que o normal. Seu respawn terá uma taxa mais rápida (a taxa de respawn é duas vezes mais rápida do que o normal). › articles › 616156Simple Dashboard - CodeProject Jul 06, 2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard
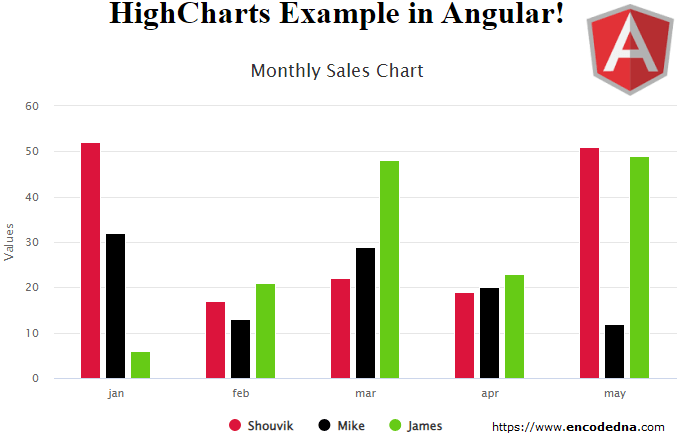
schema.orgSchema.org - Schema.org Mar 17, 2022 · Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. Schema.org vocabulary can be used with many different encodings, including RDFa, Microdata and JSON-LD. › angular › pie-chart-in-angular-4Create a Pie Chart in Angular with Dynamic Data using Chart ... For Pie charts however, the JSON data structure is slightly different from the Bar chart, or should I say, data structure is simple for the Pie charts. JSON Data in a File. Let us assume, I have sales figures (numbers) for various months in a Year. I’ll save the numbers in the JSON file. [{ "data": [47, 9, 28, 54, 77] }] Name the file as ... Highcharts Demo - JSFiddle - Code Playground Highcharts.chart('container', {. 2. chart: {. 3. type: 'pie'. 4. },. 5. . 6. title: {. 7. text: 'Pie data label distance'. plotOptions.pie.dataLabels | highcharts API Reference plotOptions.pie.dataLabels ... Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each ...
› docs › chart-conceptsTooltip | Highcharts For more info about formatting see Labels and string formatting. Crosshairs# Crosshairs display a line connecting the points with their corresponding axis. Crosshairs are disabled by default in Highcharts, but enabled by default in Highcharts Stock. See the full set of options for crosshairs. Crosshairs can be enabled for the x-axis, y-axis or ... how to place the label inside a pie chart? - Highcharts Re: how to place the label inside a pie chart? · 1. Customize -> Advanced -> Plot Options -> Pie -> Center · 2. Customize -> Advanced -> Plot ... Put pie chart labels inside pie unless slice is too small - Highcharts I know it's possible to put pie chart labels either inside or outside the pie by making plotOptions.pie.dataLabels.distance positive (for ... Placing labels inside pie chart slices (Highchart) - Stack Overflow Aug 15, 2014 ... ... $(window).width(); var distance = -60; if(windowSize > 700) distance -= 30; // else if... And in your plotOptions.pie.dataLabels :
Pie Chart with Labels inside overlap · Issue #15552 - GitHub Apr 21, 2021 ... Pie series labels for points are placed to prevent overlapping when the dataLabels.distance has a positive value.
How to remove dataLabels and add legend on pie chart (highcharts)? There is no built-in option, but you can use wpdatachart callbacks. Every chart exposes several options that customize its look and feel.










































Post a Comment for "44 highcharts pie chart data labels inside"