41 chart js data labels plugin example
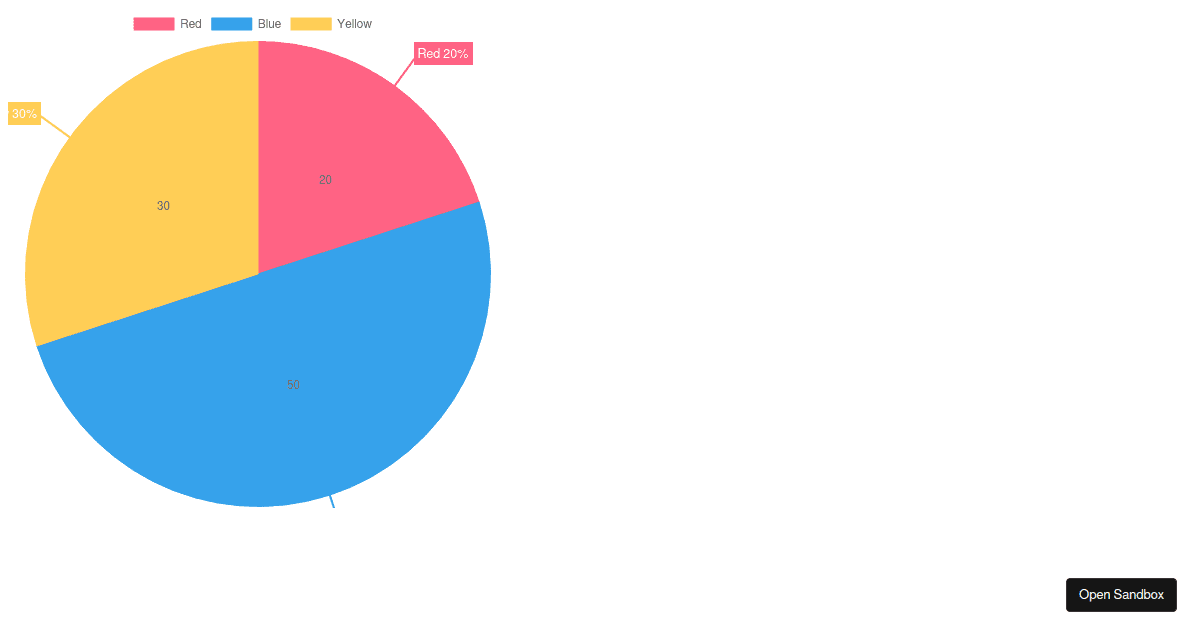
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: chartjs-plugin-datalabels examples - CodeSandbox Chartjs Plugin Datalabels Examples Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC pie-chart J-T-McC ReactChartLibraryTest NIRANKEN
chartjs-plugin-datalabels/multiple-labels.md at master - GitHub chartjs-plugin-datalabels/docs/samples/advanced/multiple-labels.md Go to file Cannot retrieve contributors at this time 145 lines (138 sloc) 3.25 KB Raw Blame Multiple Labels Use multiple labels configuration to display 3 labels per data, one for the index, one for the label and one for the value. Move the mouse over the chart to display label ids.
Chart js data labels plugin example
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart. chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites. Custom Labels / Formatting / chartjs-plugin-datalabels Custom Labels / Formatting / chartjs-plugin-datalabels. « chartjs-plugin-datalabels. Formatting / Custom Labels. This example displays the data labels instead of the data values, using a custom formatter. Randomize.
Chart js data labels plugin example. chartjs-plugin-labels examples - CodeSandbox Chartjs Plugin Labels Examples Learn how to use chartjs-plugin-labels by viewing and forking example apps that make use of chartjs-plugin-labels on CodeSandbox. 4x0s9 anshuman-anand React-chartjs-2 Doughnut + pie chart (forked) praveen.mr700 React-chartjs-2 Doughnut + pie chart (forked) vue-chartjs demo (forked) Educandus_Charts Ramomjcs bkxkz chartjs-plugin-datalabels | Chart.js plugin to display labels on data ... chartjs-plugin-datalabels is a JavaScript library typically used in User Interface, Chart, jQuery applications. chartjs-plugin-datalabels has no bugs, it has no vulnerabilities, it has a Permissive License and it has low support. You can download it from GitHub, Maven. chartjs-plugin-labels - GitHub Pages labels: {. render: 'percentage', fontColor: function (data) {. var rgb = hexToRgb (data.dataset.backgroundColor [data.index]); var threshold = 140; var luminance = 0.299 * rgb.r + 0.587 * rgb.g + 0.114 * rgb.b; return luminance > threshold ? 'black' : 'white'; Formatting | chartjs-plugin-datalabels Display labels on data for any type of charts. Formatting # Data Transformation Data values are converted to string ('' + value).If value is an object, the following rules apply first:. value = value.label if defined and not null; else value = value.r if defined and not null; else value = 'key[0]: value[key[0]], key[1]: value[key[1]], ...'; This default behavior can be overridden thanks to the ...
phppot.com › php › creating-dynamic-data-graph-usingCreating Dynamic Data Graph using PHP and Chart.js - Phppot Aug 25, 2022 · I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas. Download Chartjs library from the GitHub and include the library files in your example. In the ... How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Declare type:"bar", then add the x-axis labels and the datasets. The background color of the bars will default to gray if no backgroundColor is given. Chart.js Stacked Bar Chart Example How to make a Chart.js stacked bar chart chart.js - How to properly use the chartjs datalabels plugin - Stack ... Javascript: // Bar chart var valuedata= [2478,5267,734,784,433]; var valuelabel=["Africa", "Asia", "Europe", "Latin America", "North America"]; var myBarChart = new Chart(document.getElementById("bar-chart"), { type: 'bar', data: { labels: valuelabel, datasets: [ { label: "Population (millions)", backgroundColor: ["#3e95cd", "#8e5ea2","#3cba9f","#e8c3b9","#c45850"], data: valuedata, } ] }, options: { legend: { display: false }, title: { display: true, text: 'Predicted world population ... JavaScript Charts & Graphs with Index / Data Label | CanvasJS Index Labels are supported by all graphs in CanvasJS Library including line, area, doughnut, bar, etc. Given example shows index label for highest data point along with source code that you can edit in-browser or save to run the chart locally. Try Editing The Code x 49 1 2 3 4
Chart.HeatMap - a Chart.js plugin Alternatives may be viewed here. This extension for Chart.js facilitates the creation of heat map charts. Note that library implements a the kind of heap map chart that displays data in a grid and not the more intricate heat map graphic typically used to track mouse or eye movements. See heatmap.js for this type of graphic. Chart.js example using Jquery Ajax to populate labels and data Chart.js example using Jquery Ajax to populate labels and data - chartjs_jquery_ajax_example.html stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. chartjs-plugin-labels - npm Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js Demo Demo Download Compress Uncompress Installation You can also install chartjs-plugin-labels by using Bower. bower install chartjs-plugin-labels Or node.js, you can use this command to install: npm install chartjs-plugin-labels Notice
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […]
10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js ...
quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart Using the Datalabels plugin. Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{data: [50, 60, 70, 180, 190]}]}, options:
| Open source HTML5 Charts for your website This example has 1M (2x500k) points with the new decimation plugin enabled. New in 2.0 Mixed chart types Mix and match bar and line charts to provide a clear visual distinction between datasets.
chartjs-plugin-datalabels / samples Samples. Chart.js plugin to display labels on data. Documentation GitHub.
chart.js Tutorial => Plugins Introduction Example #. Plugins are a way for a developer to modify a chart as it is being created. Chart.js calls all plugins at the following chart states: Start of initialization. End of initialization. Start of update. After the chart scales have calculated. Start of datasets update. End of datasets update.
lightning web components - Chart JS in LWC : Display labels on data ... Firstly, downloading v1.0.0. "chartjs-plugin-datalabels.js" and searching the file for "getDataVisibility" as shown on your screenshot - it's nowhere. Secondly, downloading v2.0.0 "chartjs-plugin-datalabels.js" and looking at line 1259 as pointed out in your screenshot, I see the malicious call to getDataVisibility, right in afterDatasetUpdate.
Data Labels | chartjs-plugin-streaming - nagix For bundlers, import and register modules to the chart. import {Chart} from 'chart.js'; import 'chartjs-adapter-luxon'; import DataLabelsPlugin from 'chartjs-plugin-datalabels'; import StreamingPlugin from 'chartjs-plugin-streaming'; Chart.register(DataLabelsPlugin, StreamingPlugin); Last Updated: 6/19/2021, 6:53:43 AM.
github.com › chartjs › chartjs-plugin-datalabelsGitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install
Chart.js samples Simple yet flexible JavaScript charting for designers & developers. Website Documentation GitHub. Samples ... Other charts. Scatter. Scatter - Multi axis. Doughnut. Pie. Polar area. Radar. Combo bar/line. Linear scale. Step size. ... Data labelling (plugin) ...
Chart.js Example with Dynamic Dataset - DEV Community We'll let the user pick a date range and based on that, reload the chart. When a user picks a new set of dates, a new request will be sent to the Cube.js server. The Cube.js server will generate new SQL code, execute it against the database, and send the result back to the client. And finally, the client re-renders a chart with the new data.
chartjs-plugin-datalabels - npm Chart.js plugin to display labels on data elements. Latest version: 2.1.0, last published: 2 months ago. Start using chartjs-plugin-datalabels in your project by running `npm i chartjs-plugin-datalabels`. There are 123 other projects in the npm registry using chartjs-plugin-datalabels.
React Chart.js Data Labels - Full Stack Soup Chart.JS Data Labels Plugin version 2.0.0 Material - (Optional) version 5.4.3 Data for the example Raw Data for the Chart and Table Randomly Generated Chart Data Create the Chart Component Register the Chart.JS and Data Label Components Enable the Data Label Plugin Render the Bar Chart How to Generate Chart Data from Raw Data
chartjs-plugin-labels | Plugin for Chart.js to display percentage ... JavaScript. new Chart(ctx, { type: type, data: data, options: { plugins: { labels: { // render 'label', 'value', 'percentage', 'image' or custom function, default is 'percentage' render: 'value', // precision for percentage, default is 0 precision: 0, // identifies whether or not labels of value 0 are displayed, default is false showZero: true ...
stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · I think the nicest option to do this in Chart.js v2.x is by using a plugin, so you don't have a large block of code in the options. In addition, it prevents the data from disappearing when hovering over a bar. I.e., simply use this code, which registers a plugin that adds the text after the chart is drawn.
Plugins | Chart.js You can set default values for your plugin options in the defaults entry of your plugin object. In the example below the canvas will always have a lightgreen backgroundColor unless the user overrides this option in options.plugins.custom_canvas_background_color.color.
Custom Labels / Formatting / chartjs-plugin-datalabels Custom Labels / Formatting / chartjs-plugin-datalabels. « chartjs-plugin-datalabels. Formatting / Custom Labels. This example displays the data labels instead of the data values, using a custom formatter. Randomize.
chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.














%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)
























Post a Comment for "41 chart js data labels plugin example"