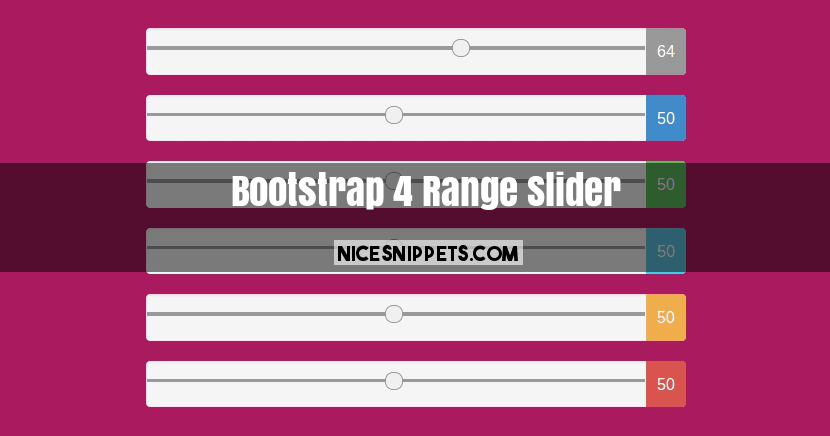
41 bootstrap 4 range slider with labels
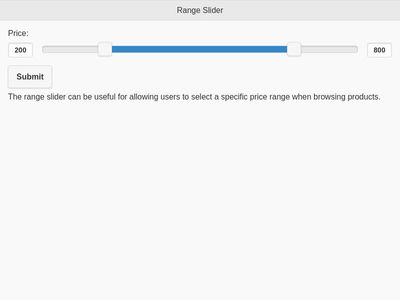
Bootstrap Slider - free examples, templates & tutorial Important! The term "Bootstrap Slider" is currently very ambiguous. There are two distinct components, that are both colloquially referred to as "Slider" by some developers. We created this page to help you find the proper component that you are looking for. You will find more examples of each one in the main documentation pages that are linked ... Bootstrap Labels - free examples, templates & tutorial Range slider with labels Another input with a different type of label is the Range Slider. Make sure to jump straight to the Range slider documentation if you are looking for more examples & customization options for the component from the example below. Example range Show code Edit in sandbox Stats Sections Badges Input Fields Sizing
How To Create Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Bootstrap 4 range slider with labels
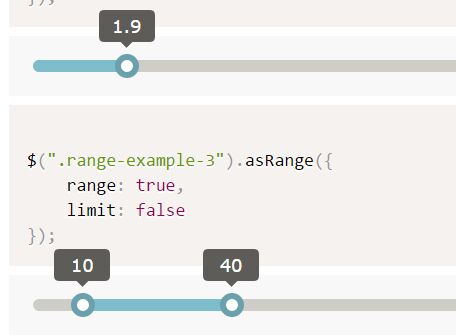
Cartzilla – Multipurpose eCommerce Template - Bootstrap Themes I was looking for a Bootstrap 4 template that had as many components as possible, especially forms, and clean, well-coded HTML and CSS that I could hand off to the backend developers with minimal issues. This template is exactly what I needed! The documentation is superb. The customer support is fantastic. They replied promptly and provided a ... Step 4. now, we need to initialize the plugin. you can place below code ... Example 1: bootstrap range slider with 2 handles No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. Example 2: bootstrap range slider. We can easily create the Range Slider by adding the directive in the template. Custom Range Slider Using CSS and JavaScript | input type="range" The default range of this tag is 0 to 100, but we can put your numbers and values. By default, this has no styles but we can customize it using CSS and JavaScript. Today you will learn to customize a tag and make it stylish. Basically, there is a range slider with 2 thumbs or handles and below the bar, there are numbers ...
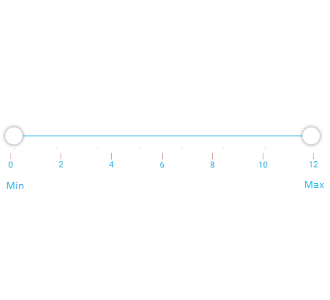
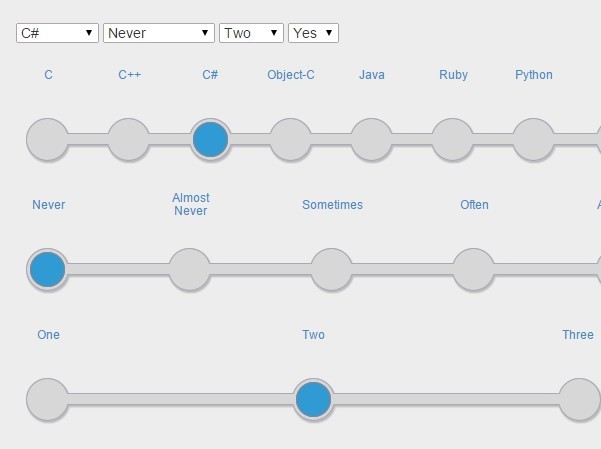
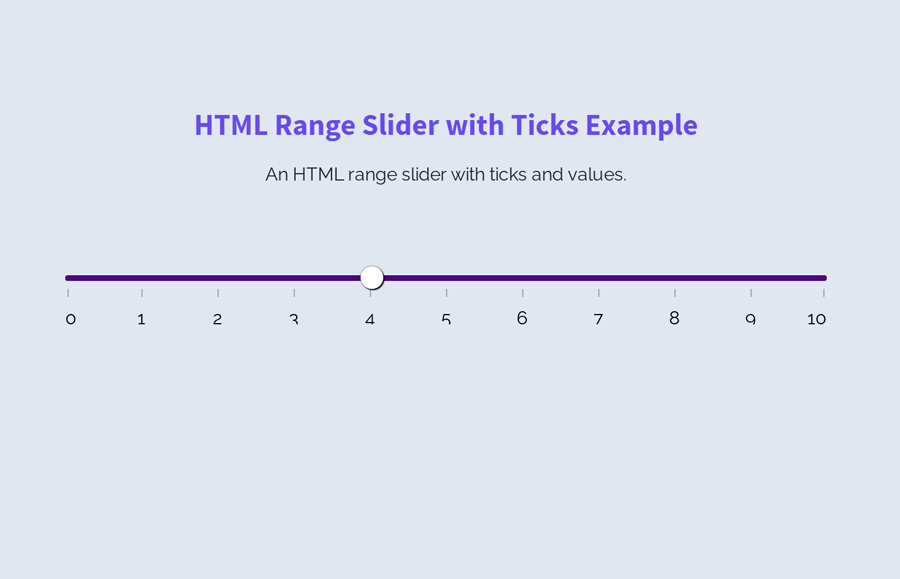
Bootstrap 4 range slider with labels. Range Slider With Custom Handles Labels Scales - rangeSlider.js To use the plugin, insert the following JavaScript and CSS files into the HTML document. 2. Create a placeholder element for the range slider. 3. The JavaScript to render a basic range slider on the page. 4. Customize the appearance of the range slider. 5. Config the range slider as follows. Bootstrap Slider - examples & tutorial Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code. Examples of Bootstrap slider use: Video progress bar. Volume increase/decrease. Enthusiasm-o-meter. GitHub - Mobirise/Mobirise: Free Website Builder for ... Bootstrap 4 Template Mobirise Review Make your own bootstrap-based site in minutes! What's new in Mobirise Bootstrap Builder v2.9.7: Menu: now you can change hamburger button color in parameters; Slider: Added 'Show Bullets' parameter, slide overlay, content alignment; Fixed Code Editor PHP code insertion; Minor fixes in "PurityM" theme Highly Customizable Range Slider Plugin For Bootstrap - Bootstrap ... Bootstrap Slider is a jQuery plugin that uses native Bootstrap styling to generate highly configurable, accessible, touch-friendly single value sliders or range sliders from normal range inputs. Features: Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals. Supports logarithmic scale.
How TO - Make a Website with Bootstrap 4 - W3Schools Bootstrap is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first websites. Bootstrap is completely free to download and use. Note: There is also a Bootstrap 3 and Bootstrap 5 (newest) version. Note: If you don't know Bootstrap, we suggest that you read our Bootstrap 3 Tutorial, or our Bootstrap 4 Tutorial. Demo/Code. 3. Modern, Usable, Responsive Supports logarithmic scale. Vertical or horizontal modes. Accessibility with ARIA labels. Callback events. Allows to specify the number of places after the decimal. Compatible with Bootstrap 4. Basic example. A multi-range-slider slider is gonna autoinit if you add class multi-range-slider to your element. Bootstrap - Interview Questions - tutorialspoint.com Bootstrap can be used as −. Mobile first approach − Since Bootstrap 3, the framework consists of Mobile first styles throughout the entire library instead of in separate files. Browser Support − It is supported by all popular browsers. Easy to get started − With just the knowledge of HTML and CSS anyone can get started with Bootstrap ... Range Sliders | Bootstrap Based Admin Template - Material Design Set min value, max value and start point 100 1 000 0 0 550. Set type to double and specify range, also showing grid and adding prefix "$" $0 $1 000 $200 $800 $200 — $800 0 250 500 750 1 000. Set up range with negative values -1 000 1 000 -500 500 -500 — 500 -1 000 -500 0 500 1 000. Using step 250 -1 000 1 000 -500 500 -500 — 500 -1 000 -500 0 500 1 000.
Bootstrap 5.0 Form Field Cheat Sheet - ordinarycoders.com Jan 01, 2021 · Bootstrap form styles have customized displays for consistent field rendering across devices and browsers. Recently, Bootstrap has launched 5.0. This update includes additional form fields such as a color picker and a data list input. Setup Bootstrap 5.0 in an HTML file. How to use the Bootstrap 5.0 CDN < html lang = " en ... Bootstrap 4 Slider Examples - Bootsnipp.com Find the Bootstrap slider that best fits your project. The best free slider snippets available. Design elements using Bootstrap, javascript, css, and html. show value of slider bootstrap range Code Example bootstrap 4 range slider with value and color; bootstrap 4 range slider css; bootstrap 4 date sliders; bootstrap 3 slider range; bootstrap 4 year range slider; bootstrap 4 range slider with value; bootstap range slider show value; boostrap 5 range slider; add dots in slider bootstrap; bootstrap 4.6 range slider; bootstrap range slider only 5 steps Slider for Bootstrap Examples Page - Seiyria Examples for bootstrap-slider plugin. Slider for Bootstrap bootstrap-slider.js. Examples for the bootstrap-slider component. Now compatible with Bootstrap 4. Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. ... Range slider with multiple labels: Example low value Example high value ...
Bootstrap 4 Multi-range slider - examples & tutorial. Single range slider properties First range has own properties what you can use. You can easily change color of thumb, change value of step, add symbol or you can even add new options to display value in selected item. There are a few exmaples when you can see how it working.
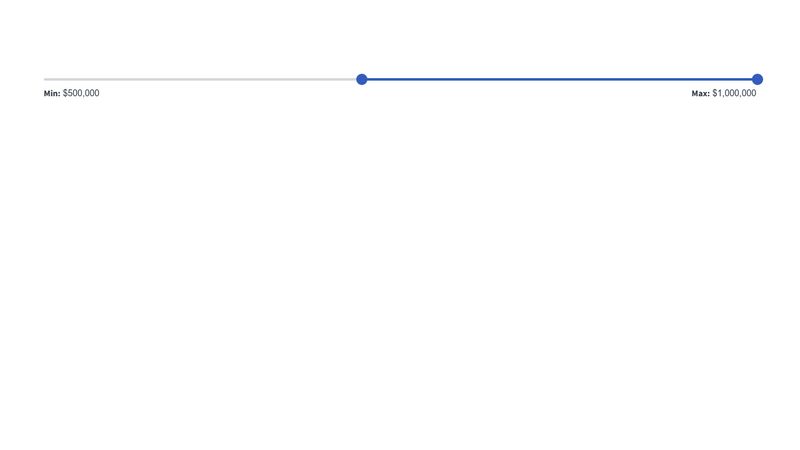
Bootstrap range slider with displayed values - Stack Overflow Slider HTML: Minimum price 500000 .
Bootstrap 5 Range - W3Schools To style a range menu, add the .form-range class to the input element with type="range": Custom range. Default range.
range slider bootstrap 4 Code Example - codegrepper.com bootstrap range slider with labels; bootstrap 4 range slider jquery; boostrrap slider input; bootstrap 4 range slider with value; boostrap 3.3.7 range slider; bootstrap multiple slide slider in one page; age range slider with values bootstrap; bootstrap 3 slider code; slider range bootstrap take value; slider range bootstrap 4; bootstrap filter ...
price range slider bootstrap 4 Code Example - codegrepper.com bootstrap 4 range slider jquery; bootstrap 4 year range slider; bootstrap 4 3 1 slider; age range slider with values bootstrap; bootstrap 3 slider code; bootstrap range slider with labels; bootstrap 5 slider range; bootstrap range slider options; bootstrap range slider with fill; bootstrap range slider with values numbers; bootstrap min max ...
Range · Bootstrap v5.0 Overview. Create custom controls with .form-range.The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports “filling” their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support it.
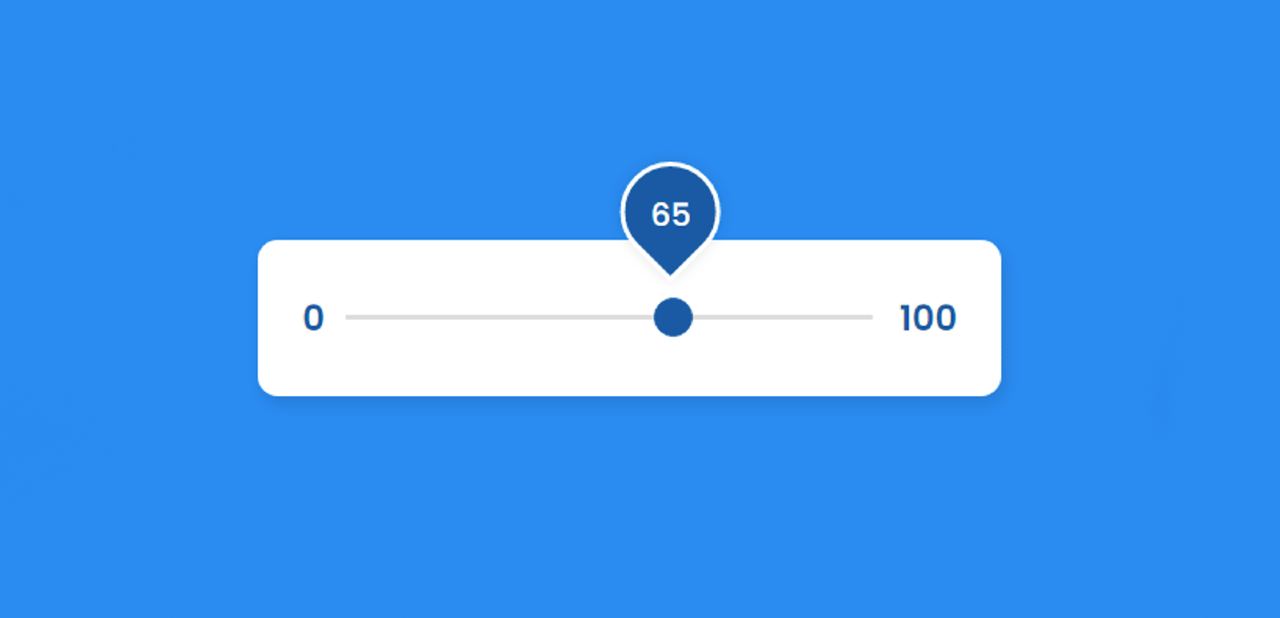
How To Create Range Sliders - W3Schools Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle) slider.oninput = function() {.
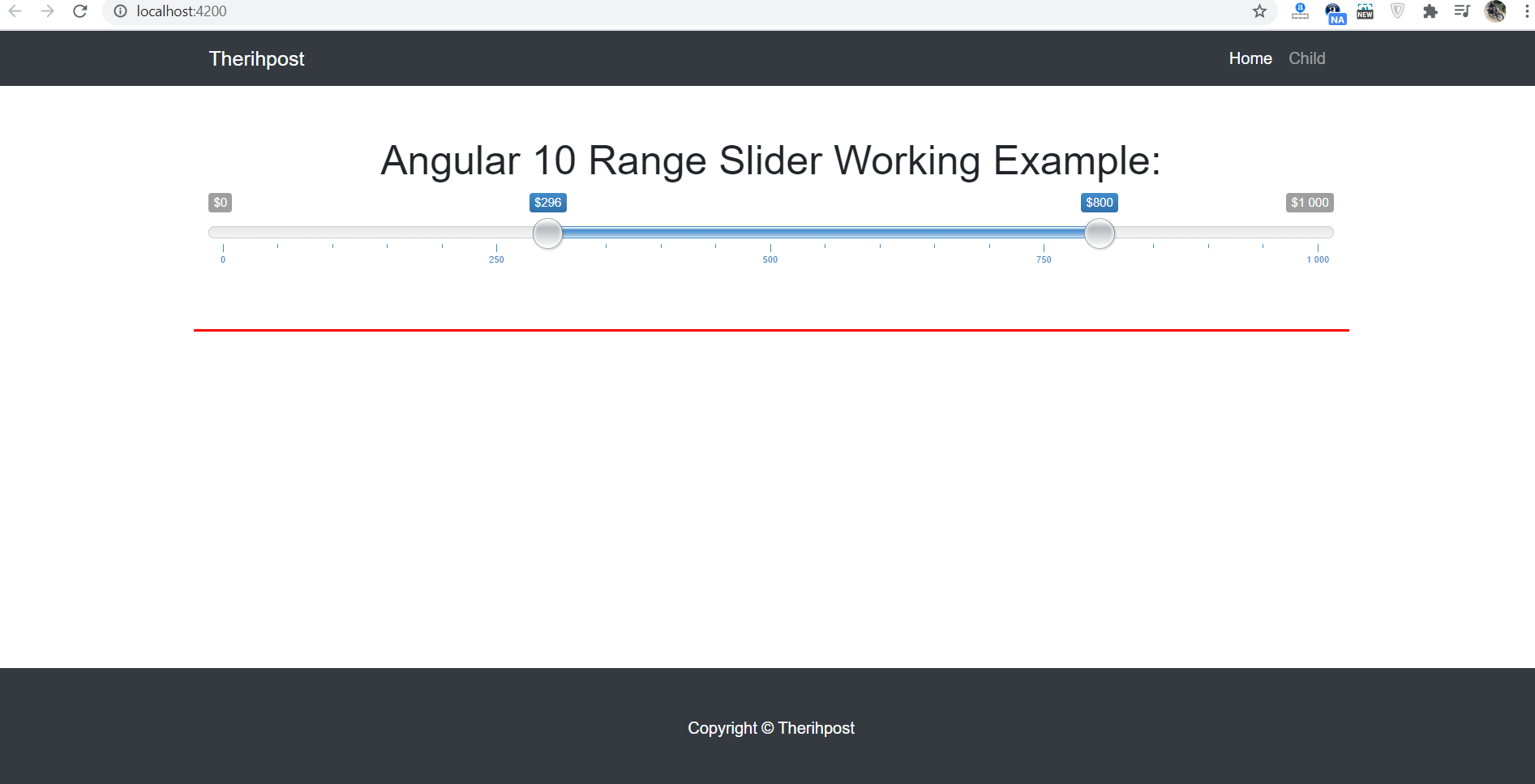
How to Implement Range Slider in Angular - The Code Hubs rangeValue: number = 0; now write below function. getRange (event: any) { this.rangeValue = event.target.value; } let's understand what the above code will do and how can we use it. The HTML file creates Range Slider and Input box. Whatever value we set on Range Slider we can See in Input Box and whatever value we type in Input box it will ...
jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider. Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file. In this step, we need to create one html file and update the below html code in this file: 2. Include Range slide JS libraries. In this step, we need to include jQuery range slider js libraries in HTML file: 3.
Top 10 : CSS Range Sliders - csshint - A designer hub Latest Collection of hand-picked free HTML and CSS range slider code examples. bootstrap range slider with labels, price range slider bootstrap. Hostinger wp Hosting + Free Domain: ₹ 149.00 /mo Get Offer. Html tags; Snippets; Q & a. java question and answer for interview. Full Form;
Bootstrap 4 Input Groups - W3Schools Bootstrap supports all the HTML5 input types: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, and color. Note: Inputs will NOT be fully styled if their type is not properly declared! The following example contains two input elements; one of type="text" and one of type="password".
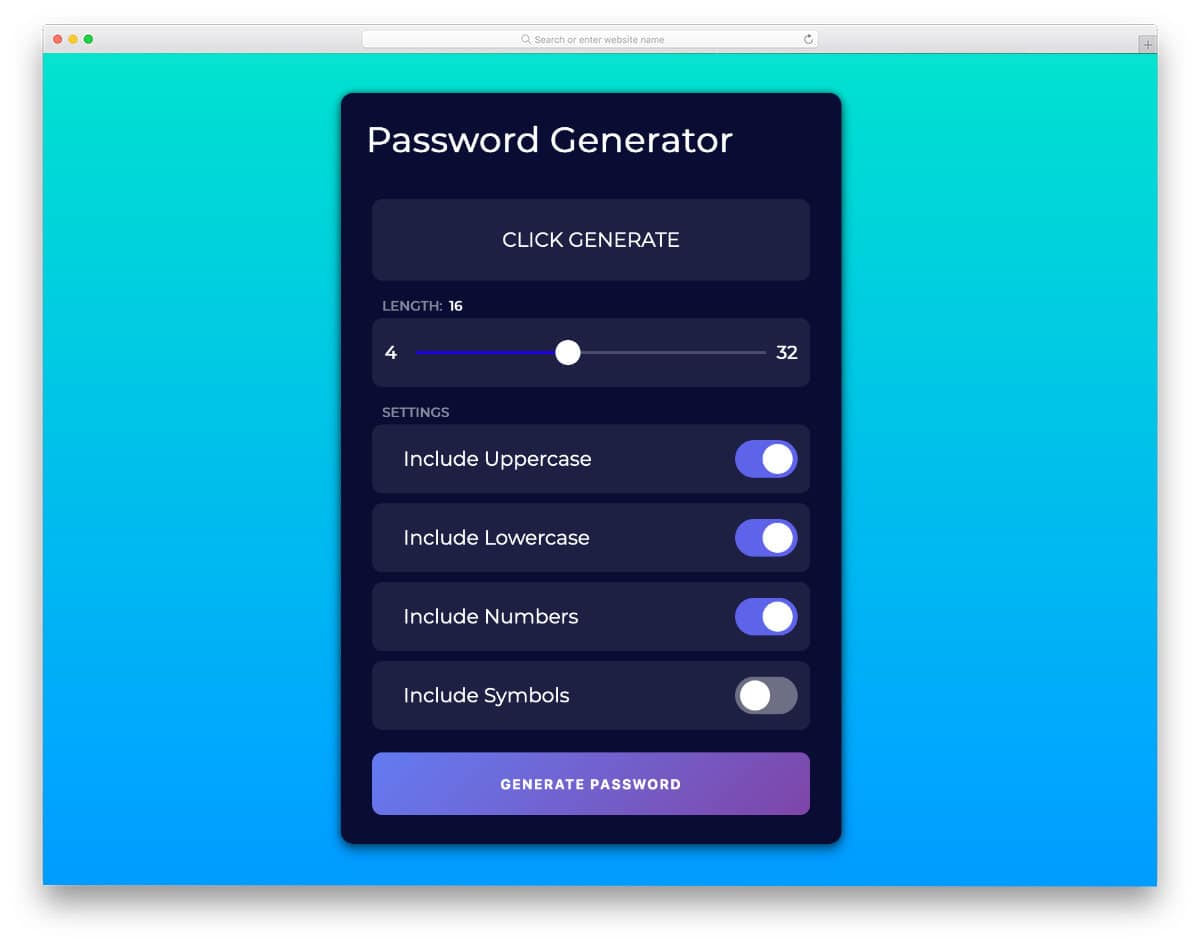
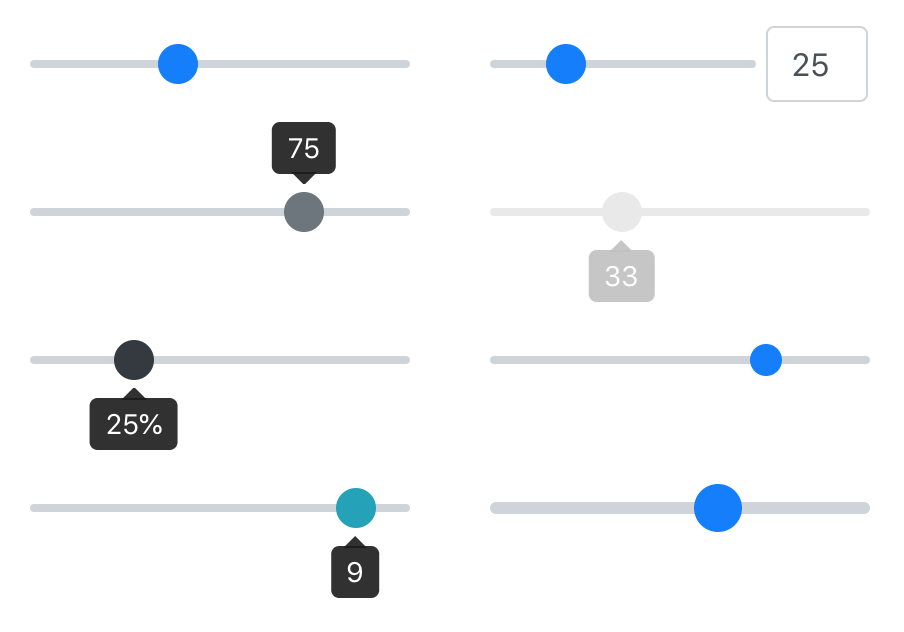
The Best CSS Range Slider Templates You Can Download This range slider template displays four sliders. Each has one handle and one value indicator. The slider turns from blue to green as viewers slide it to the right. The left side of the slider represents a lower value and the right side, a higher value. This code pen can be used as a calculator of multiple values. Gear Slider
Bootstrap Multi Range Slider - examples & tutorial Example. dispose. Disposes a multi range slider instance. sliderInit.dispose () getInstance. Static method which allows you to get the multi range slider instance associated to a DOM element. MultiRangeSlider.getInstance (mySlider) getOrCreateInstance. Static method which returns the multi range slider instance associated to a DOM element or ...
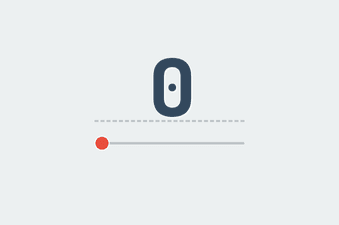
jQuery Plugin Creates Styleable Snappable Range Input In CSS How to make use of it: 1. Load the jQuery library and jQuery range stepper plugin JS and CSS into the document. 2. Call the plugin on the DIV element and set the parameters of the scope slider. // the thumb will be set at the center/origin where the value reaches 0. 3.
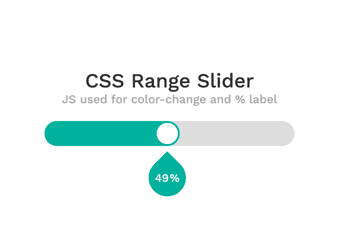
Custom Range Slider Using CSS and JavaScript | input type="range" The default range of this tag is 0 to 100, but we can put your numbers and values. By default, this has no styles but we can customize it using CSS and JavaScript. Today you will learn to customize a tag and make it stylish. Basically, there is a range slider with 2 thumbs or handles and below the bar, there are numbers ...
Step 4. now, we need to initialize the plugin. you can place below code ... Example 1: bootstrap range slider with 2 handles No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. Example 2: bootstrap range slider. We can easily create the Range Slider by adding the directive in the template.
Cartzilla – Multipurpose eCommerce Template - Bootstrap Themes I was looking for a Bootstrap 4 template that had as many components as possible, especially forms, and clean, well-coded HTML and CSS that I could hand off to the backend developers with minimal issues. This template is exactly what I needed! The documentation is superb. The customer support is fantastic. They replied promptly and provided a ...


































Post a Comment for "41 bootstrap 4 range slider with labels"