44 chart js dynamic labels
Bar Chart Example With Angular 13 Using ng2-charts - JS-Tutorials We will use ng2-charts along with the Chart js library in our Angular application to show the various charts. The above command will install both the packages and save the entries inside the package.json file. Next, import ChartsModule into the app.module.ts file. Go to app.component.ts file and add the given below code. Angular 13 Chart Tutorial using Chart.js This tutorial help to integrate chart.js with angular 13 and create Pie Chart. I will explore Chart.js implementation ... You can create static/dynamic charts with animation using chart.js, Since It's using json data so it can be integrated with any backend programming language. ... The pieChartLabels is used to define PIE chart labels, The ...
Getting Started with Chart.js in Django - Section Chart.js is an open-source HTML5 based JavaScript library for rendering charts in HTML5 canvas. With Chart.js, you can visualize the data using several plots like line, bar, scatter, and so on. There are several libraries out there for data visualization, such as Django Highcharts and Plotly.js. Why Chart.js?

Chart js dynamic labels
Tooltip | Chart.js External tooltips allow you to hook into the tooltip rendering process so that you can render the tooltip in your own custom way. Generally this is used to create an HTML tooltip instead of an on-canvas tooltip. The external option takes a function which is passed a context parameter containing the chart and tooltip. 15 Best JavaScript Chart Libraries in 2022 - Atatus #1 Chart.js Image Source Chart.js is an open-source JavaScript library that supports eight different types of charts. It's only 60kb in size, thus it's a rather small JS library. Radar, inline charts, pie charts, bar charts, scatter plots, area charts, bubble charts, and mixed charts are all provided. Line Annotations | chartjs-plugin-annotation Enabling it, you can add arrow heads at start and/or end of a line. It uses the borderWidth of the line options to configure the line width of the arrow head. The following options can be specified per ( start and/or end) arrow head, or at the top level ( arrowHeads) which apply to all arrow heads. All of these options can be Scriptable
Chart js dynamic labels. Easily Create Charts In Angular 13 with Dynamic Data In this post, we will see how to create diverse types of charts in Angular 13 using Chart.js and Ng2-charts libraries. We will be creating Pie, Doughnut, Polar Area, Radar, Bar, and Line charts. We will load data dynamically to the charts. We will use C# Corner authors articles/blogs details as dynamic data for charts. Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie ... As a dependency, we'll also need to install the chart.js library to provide its method to create charts. Run following npm command $ npm install --save ng2-charts $ npm install --save chart.js After installation of ChartJs packages, we need to import the ChartsModule in the app.module.ts file. Dynamically showing/hiding labels in response to mouse events - GitHub Enable event handlers to indicate chart should be re-drawn #593 Open kurkle mentioned this issue on Dec 29, 2021 Fix dynamically showing/hiding line label #595 Merged kurkle closed this in #595 on Dec 29, 2021 joshkel added a commit to joshkel/chartjs-plugin-annotation that referenced this issue on Jan 4 How to Dynamic Chart in Angular Chart component - Syncfusion To add the chart dynamically through button click, follow the given steps: Step 1: Initially create the html button. Then create chart inside of button onClick function. Now click the button charts will render based on click count. The following code sample demonstrates the output. Source. Preview. app.component.ts.
How to build a Gantt Chart in JavaScript with Frappe Gantt Open your terminal and navigate to the gantt-demo directory, then run the following command: npm install frappe-gantt. The code above will create a folder called node_modules inside of gantt-demo, containing a sub-folder called frappe-gantt. The structure of your node_modules folder should look like the following: The 21 Best JavaScript Charting Libraries for Killer Charts Chart.js renders lightning fast charts with HTML5 Canvas under the hood, charts can be animated and further extended with custom code, as required. You can get more details on Charts.JS at - Chartjs.org or download it from GitHub. 5.Fusion Charts - Commercial How to Make a Chart With Chart.js - MUO Chart.js is an open-source data visualization JavaScript library used to plot HTML-renderable charts. It currently supports eight different interactive charts types that you can also animate. To make an HTML-based graph with chart.js, you need an HTML canvas to hold it. Using Plotly in React to build dynamic charts and graphs Working knowledge of React. A good understanding of how graphs work. The Plotly library to build charts. Chakra UI to create the data fields to make our charts dynamic. To install Plotly and Chakra, run the commands below in your terminal: npm install react-plotly.js plotly.js npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer ...
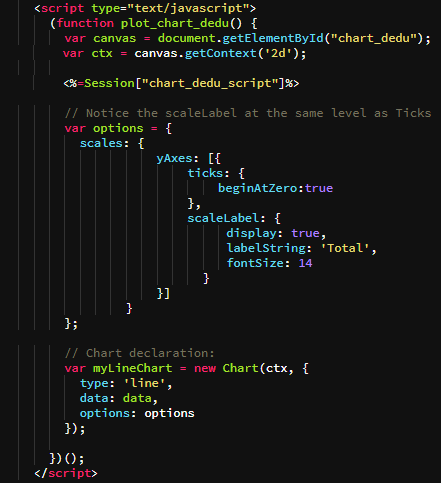
› docs › latestLabeling Axes | Chart.js May 25, 2022 · Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats How to Create Dynamic Stacked Bar, Doughnut and Pie charts in PHP with ... Initialize Chart.js and load data into dynamic charts The following JavaScript contains four separate functions. It creates bar, doughnut, pie and stacked-column charts. Each function requests the PHP endpoint to get the dynamic chart data. It uses the jQuery post method to call the PHP file from JavaScript. D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute. › docs › latestUpdating Charts | Chart.js May 25, 2022 · Adding and removing data is supported by changing the data array. To add data, just add data into the data array as seen in this example. function addData(chart, label, data) { chart.data.labels.push(label); chart.data.datasets.forEach((dataset) => { dataset.data.push(data); }); chart.update(); } function removeData(chart) { chart.data.labels.pop(); chart.data.datasets.forEach((dataset) => { dataset.data.pop(); }); chart.update(); }
populate dynamic data into morris.js chart User448619955 posted Hi there. I have a huge problem with populating dynamic data from sql server to morris.js. below is my javascript code
javascript - How can I format chart.js data labels while using chart.js ... I have this chart working in chart.js and it pulls the data in from a csv file. I'm happy with where I've gotten so far but I still can't seem to affect the styling in certain ways. I am using chart.js old version 2.9.3. I am using the datalabel plugin to add the values to the bars on the chart but how do I style the font for the values?
React Charts | Responsive Line, Bar, Pie, Scatter Charts ... - Freaky Jolly Pie Chart using Recharts. A pie chart is a circular statistical graphic, which is divided into slices to illustrate numerical proportions. In a pie chart, the arc length of each slice is proportional to the quantity it represents. Here we are going to display browser popularity in a Pie chart. There will be different colors for slice of the pie ...
Dynamically position plotLine labels - Highcharts Dynamically position plotLine labels. Wed Nov 10, 2021 3:56 pm ... They each have a separate meaning and label. I want the labels to always be on the left side. ... In my application, tickInterval is set to null to have the chart compute this value autonomously. Is there a way to readout tickInterval after it was autonomously computed?
github.com › chartjs › ChartHow can I dynamically add Labels · Issue #2738 · chartjs/Chart.js Jun 08, 2016 · Initially, if you have an empty array there is not any crash but obviously, there's nothing to paint. However if you have an empty array and after you add a label by making this: chart.labels.push ("Some label"); chart.datasets [0].data [0] = 10 (I think this is the object order, I dont have the documentation here right now) and you call ...
Creating Dynamic Data Graph using PHP and Chart.js - Phppot Creating Dynamic Data Graph using PHP and Chart.js by Vincy. Last modified on July 8th, 2022. If we want to visualize statistics, graphs are one of the best ways of representation. Understanding data becomes easy and obvious with the use of graphs. There are various charting libraries like Google Charts, Highcharts, Chart.js and more.
Tutorial on Chart Legend | CanvasJS JavaScript Charts Overview - Chart Legend When the data appearing in a chart contains multiple dataSeries, it becomes more readable if they are shown in a legend. This helps in identifying each dataSeries/dataPoint in the chart. In this section we will study about Styling and Aligning Legend. Enabling Default Legend
How to Add Charts in Laravel 9 using Chart.js - AppDividend Step 2: Create one Controller file. We need to create one Controller file to manage the views and data. So go to the terminal and type the following command. Create one migration and model also by the following command. Go to that migration file, and we need to add new fields in the stocks table. To replace my code with your migration file.
Data Labels in React Chart component - Syncfusion Note: The position Outer is applicable for column and bar type series. Datalabel template. Label content can be formatted by using the template option. Inside the template, you can add the placeholder text ${point.x} and ${point.x} to display corresponding data points x & y value. Using template property, you can set data label template in chart.
How To Use Chart js In Angular - fusioncharts.com It allows us to create responsive bar charts, pie charts, line plots, donut charts, scatter plots, and other graphs. Simply select where on your page you want a graph to appear, what type of graph you want to plot, and then provide data, labels, and other options to Chart js. After that, the library will do all the heavy lifting for you!
dev.to › keydunov › chart-js-example-with-dynamicChart.js Example with Dynamic Dataset - DEV Community Sep 25, 2019 · Next, we need to define a chartJsData function, which should accept a resultSet returned from Cube.js and format it for Chart.js. var chartJsData = function ( resultSet ) { return { datasets : [ { label : " Orders Count " , data : resultSet . chartPivot (). map ( function ( r ) { return r [ " Orders.count " ]; }), backgroundColor : " rgb(255, 99, 132) " } ], labels : resultSet . categories (). map ( function ( c ) { return c . x ; }) }; };
stackoverflow.com › questions › 27223053javascript - Dynamic labels using chart.js - Stack Overflow Dec 01, 2014 · I know this could be done programmatically by grouping the json data as and when required, however, we are just wondering whether there is a standard solution available for the same. var line_chart = { labels : labelsX, // contains all the labels datasets : [ { fillColor : "rgba (151,187,205,0.5)", strokeColor : "rgba (151,187,205,0.8)", highlightFill : "rgba (151,187,205,0.75)", highlightStroke : "rgba (151,187,205,1)", data : chartjsData // contains the value } ] } window.onload = ...
Chart.js : Simple bar chart example using html5 canvas jquery Using Chart.js create bar chart with html5 canvas, Sample example of chartjs bar chart . Jquery chartjs tutotial generate bar chart charting. SVG Wave Generator | ... The label key on each dataset is optional, and can be used when generating a scale for the chart. Bar chart data structure look like as shown below
therichpost.com › reactjs-chartjs-with-dynamic-dataReactjs Chartjs with Dynamic Data - Therichpost May 30, 2021 · npm install --save react-chartjs-2 npm install chart.js --save npm install axios npm start //For start project 3. Finally for the main output, we need to add below code into our reactchart/src/App.js file or if you have fresh setup then you can replace reactchart/src/App.js file code with below code:
Dynamic Bar Chart For SharePoint List Using ChartJS Chart.js is a free open-source JavaScript library for data visualization, which supports 8 chart types: bar, line, area, pie, bubble, radar, polar, and scatter. Try samples here. Screenshot Lets' get started, By following the 3 simple steps we can create the bar chart. Step 1 Refer to the CDN files and build the UI.
Chart.js + Asp.net : Dynamically create Line chart with database MS SQL ... The line chart requires an array of labels for each of the data points. This is shown on the X-axis. The data for line charts are broken up into an array of datasets. Each dataset has a color for the fill, a color for the line, and colors for the points and strokes of the points. These colors are strings just like CSS.
chart.js - Chartjs and datalabels : automatic y axis (and dynamic data ... I have a chart (chartjs) with labels (datalabels). When my data changes, my chart updates automatically. However, the largest datalabels are most of the time hidden by the automatic resizing of the y axis. Do you have any idea to fix that ? It should be a 3 up there :) Here is my code:













Post a Comment for "44 chart js dynamic labels"